지난 글, ‘온라인 고객센터, 처음부터 따라 하기1. 기초편‘에서는 ‘피해야 하는 고객센터 유형’를 보면서 고객센터의 중요성에 대해 이야기했습니다. 이번 글 ‘실전편 1부’에서는 온라인 고객센터 기본 요소들이 무엇인지, 이를 잘 구현한 웹사이트 사례를을 통해 살펴보겠습니다.
온라인 고객센터 구성 요소는 크게 2가지로 나눌 수 있습니다. 문서와 검색창 등 콘텐츠를 구성하는 내부 요소와 위치, 형태 등 외형을 구성하는 외부 요소입니다. ‘이 정도는 당연한 거 아냐?’ 라고 생각할 수 있지만 의외로 놓치기 쉬운 부분들이 있답니다. 고객센터를 이미 운영하고 계신다면 한번 체크해보세요.
● 온라인 고객센터 내부 요소
- 사용자 문서(이용 가이드, FAQ 등)
- 검색창
- 소통 창구(1:1 문의, 채팅 등)
- 알림 기능
● 온라인 고객센터 외부 요소
- 주목성
- 반응형
1. 사용자 문서 : 고객도 좋고 기업도 좋은 셀프서비스
사용자 문서란 고객이 제품이나 서비스를 더 성공적으로 이용할 수 있도록 지원하는 문서입니다. 이케아에서 조립 가구를 살 때 함께 받는 설명서가 대표적인 사용자 문서죠. 서비스가 낯설거나 어려울수록 문서의 중요도도 높을 수밖에 없습니다. 사용자 문서는 이용 가이드 외에도 이용 팁, FAQ(자주 묻는 질문), 용어 사전 등 서비스 성격에 맞춰 다양하게 변주하여 작성할 수 있습니다.
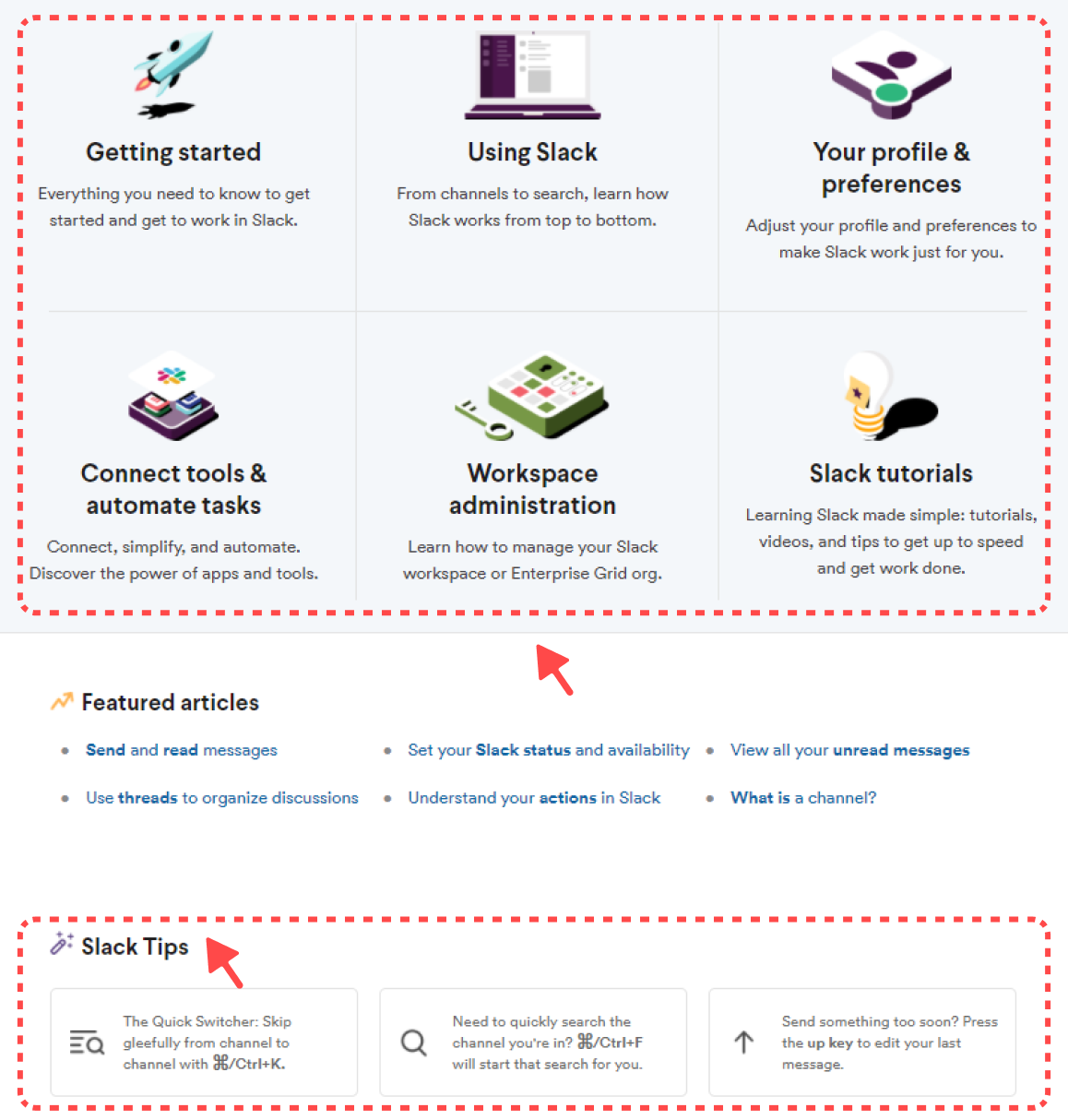
이용 가이드와 팁으로 문서를 구성한 메신저 서비스 ‘슬랙’
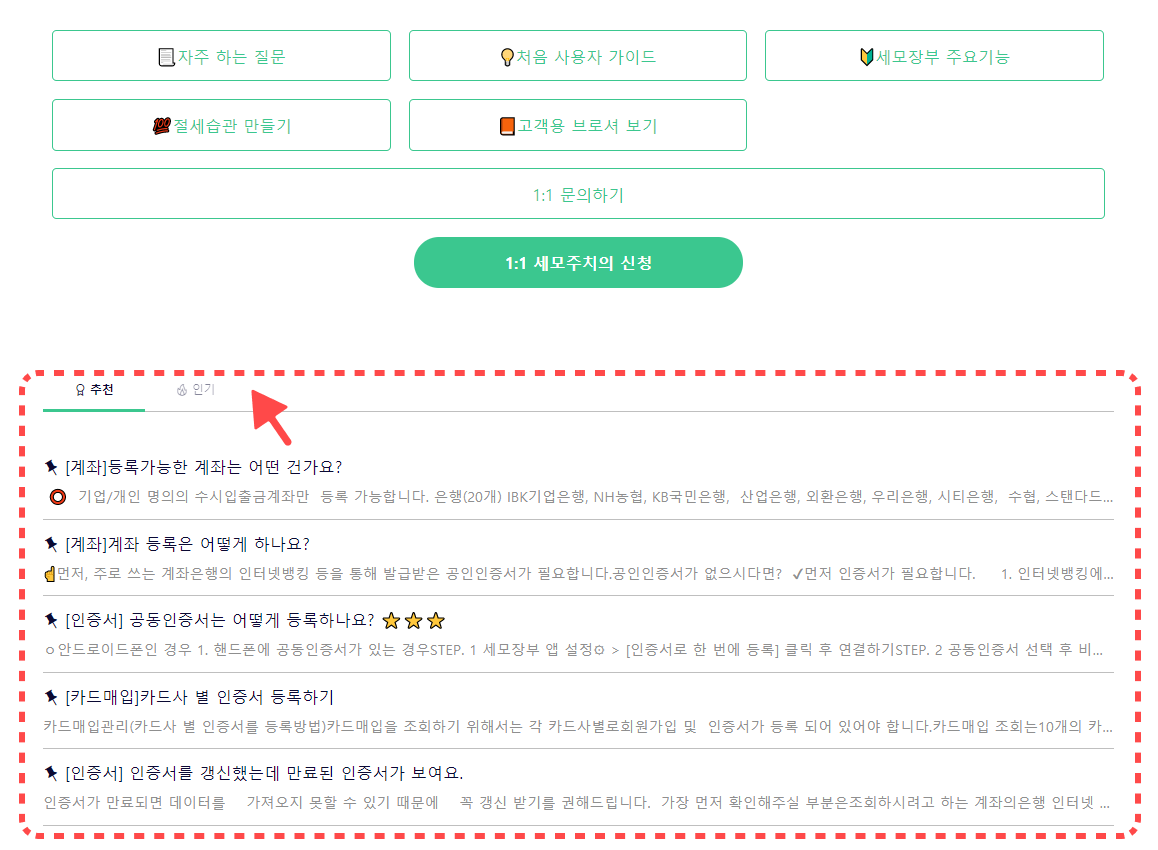
추천 문서와 인기 문서를 보여주는 금융 서비스 ‘세모장부’
(오큐파이 이용 기업입니다. 앞광고 아니고 앞자랑!😚)
2. 검색창 : 검색할 수 없는 사용자 문서는 죽은 문서
검색창은 내가 원하는 정보가 있는 문서를 바로 찾아볼 수 있는 검색 기능입니다. 구글이나 네이버 같은 포털들의 검색창을 생각하시면 됩니다. 서비스에 따라 사용자 문서의 종류와 수는 얼마든지 많아질 수 있는데요. 그러면 아무리 분류가 잘 되어 있어도 원하는 내용을 찾기 어려워지겠죠. 특히 고객센터를 찾을 만큼 긴급한 상태일수록 더 그렇고요. 그래서 많은 기업이 검색창을 고객센터 페이지 가장 상위에 노출하고 있습니다.
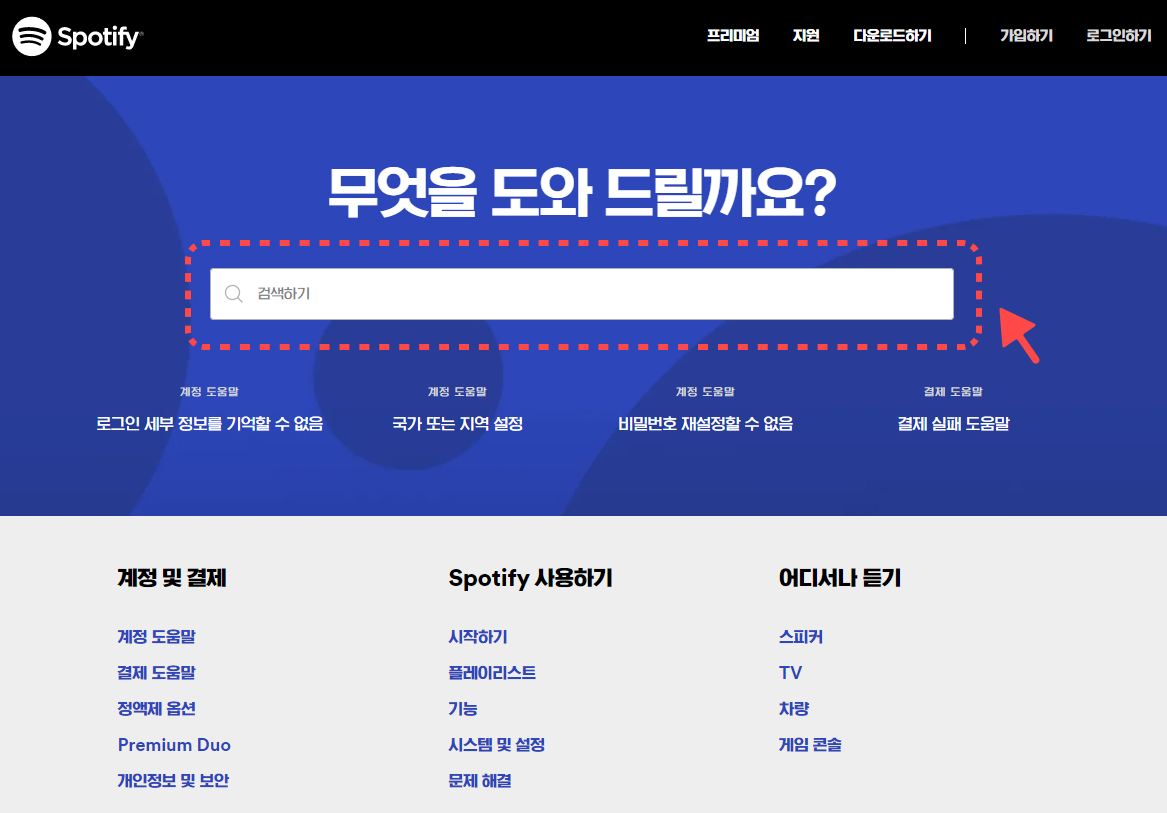
음악 스트리밍 서비스 ‘스포티파이’ 고객센터 검색창
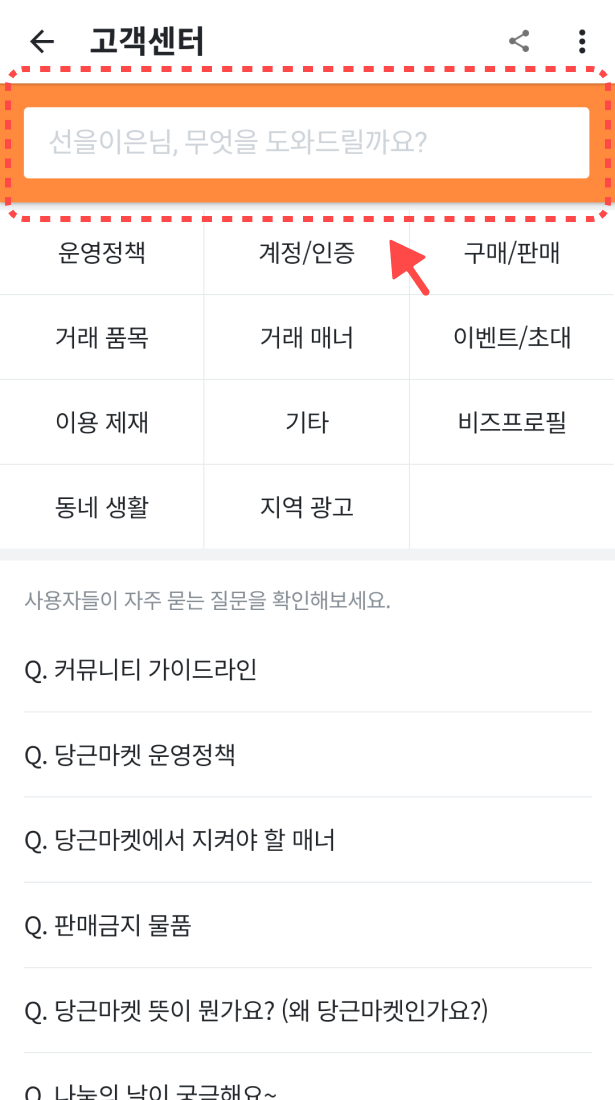
중고거래 서비스 ‘당근마켓’ 고객센터 검색창
3. 소통창구 : 고객센터의 존재 이유
소통창구는 1:1문의, 채팅, 챗봇, 연락처(이메일, 전화번호 등) 등 고객이 상담원에게 바로 문의할 수 있는 기능입니다. 사실 소통창구는 기업과 고객의 소통이라는, 고객센터의 가장 근본적인 존재 이유이기 때문에 없는 고객센터는 찾기 힘들죠. 다만 연락처와 문의 버튼만 덩그러니 있는 것보다 문의 유형, 사용자 문서 추천 등을 통해 좀 더 문의와 답변을 쉽고 정확하게 만들어주는 방법이 있습니다. 또한, 문의를 남긴 고객이 불안해하지 않도록 접수 여부와 대기 시간에 대한 공지도 필요합니다. 이러한 세부적인 내용에 대해서는 2부에서 안내하도록 하겠습니다.
4. 알림 기능 : 문의량은 줄이고 신뢰도는 높이는 선제·후속 대응
알림 기능은 공지사항, 이벤트, 업데이트와 같은 제품 및 서비스 소식을 알리는 기능을 말합니다. 일반적으로 리스트형 게시판을 이용하며 긴급한 내용은 팝업으로 띄우기도 합니다. 알림 기능은 새로운 소식을 알리는 것 외에 또 하나의 중요한 역할이 있습니다. 서비스에 문제가 생겼을 때 공개적으로 선제 대응과 후속 조치를 할 수 있다는 점입니다. 그러면 실제로 문제가 닥쳐도 고객이 느끼는 부정적인 인식이 한결 줄어들며 신뢰도를 높일 수 있습니다. 영문 모르는 고객들의 문의가 반복적으로 쇄도하는 것도 막을 수 있고요. 그리고 정기적인 공지나 업데이트는 서비스가 활성화되어 있다는 것을 알려줄 수도 있습니다.
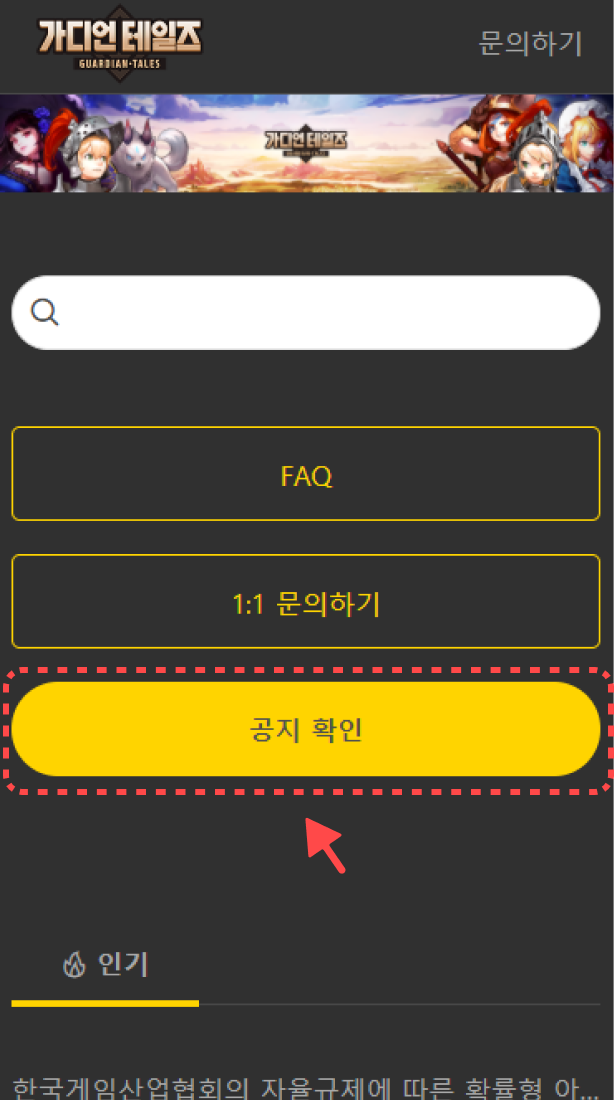
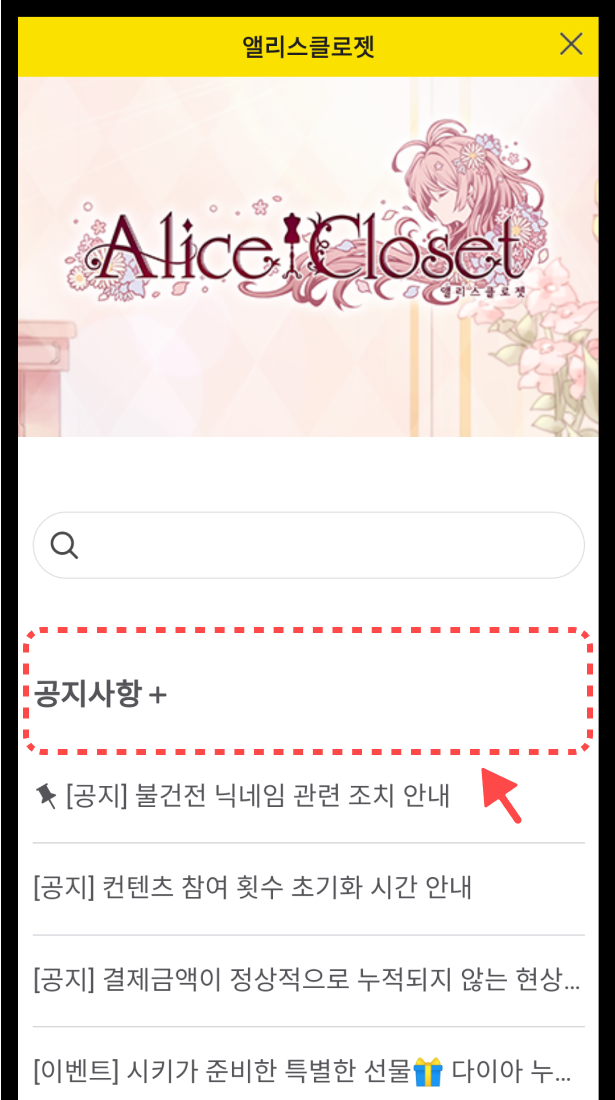
공지사항을 최상단에 올려둔 모바일 게임 ‘앨리스클로젯’과 ‘가디언테일즈’의(카카오게임즈) 고객센터
(카카오게임즈도 오큐파이 사용 기업이랍니다✨)

5. 주목성 : 긴급할 때 잘 보여야 하는 소화기처럼
고객센터는 응급 상황에 필요한 소화기와 비슷합니다. 필요할 때 찾기 쉬운 곳에, 눈에 띄는 형태로 있어야 하죠. 어떤 기업은 무분별한 문의를 줄이려고 일부러 숨겨두기도 하는데, 절대로 좋은 방법이 아닙니다! 문의는 고객센터 내 1:1 문의를 통해 필터링하면 됩니다. 고객센터 자체는 무조건 찾기 쉬운 곳에 있어야 합니다. 급한 상태인 고객들에게 낮은 주목성은 가장 먼저 겪게 되는 부정적 경험입니다.
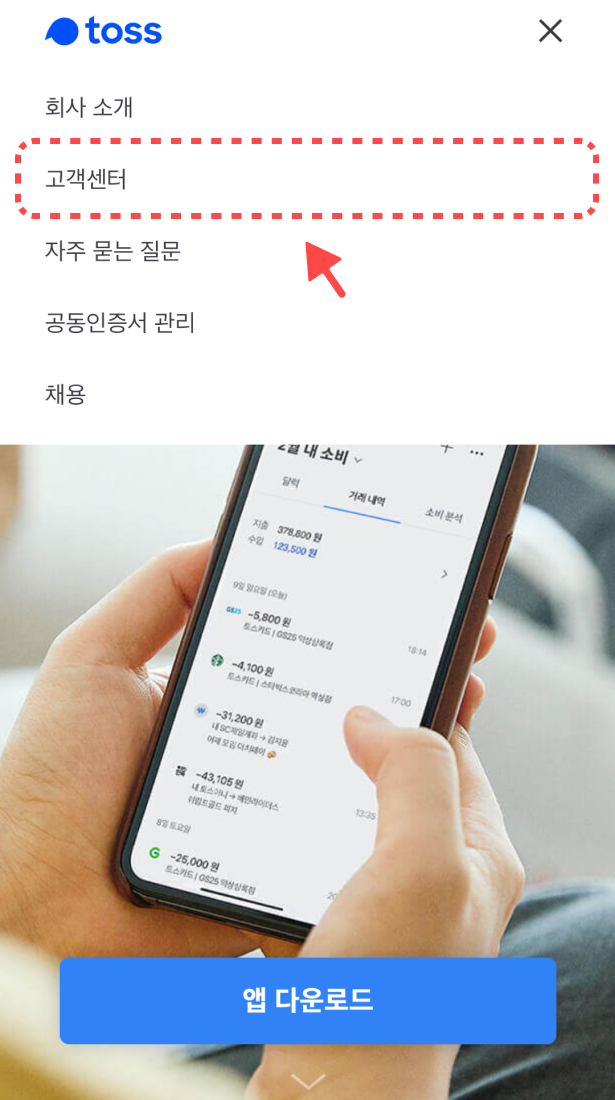
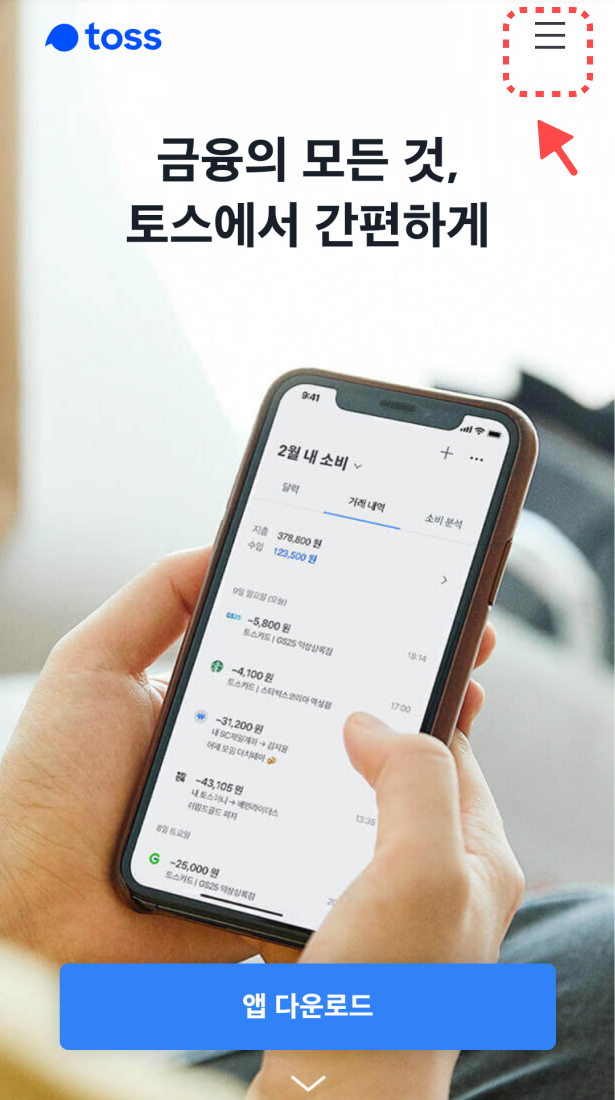
금융 서비스 ‘토스’의 GNB바 고객센터

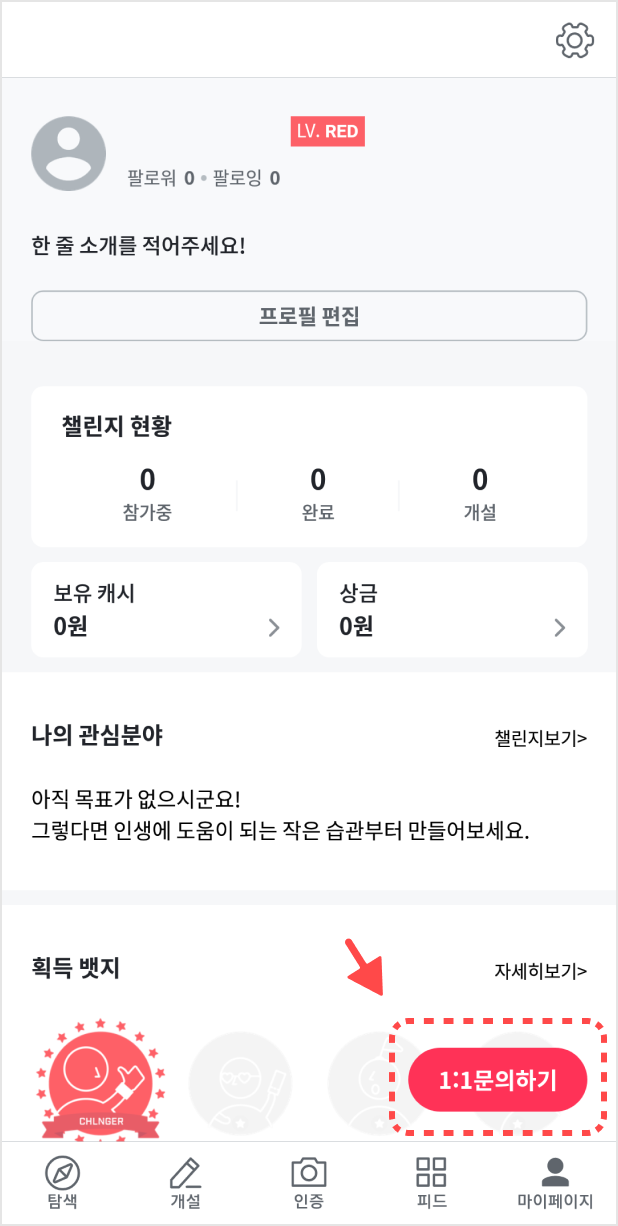
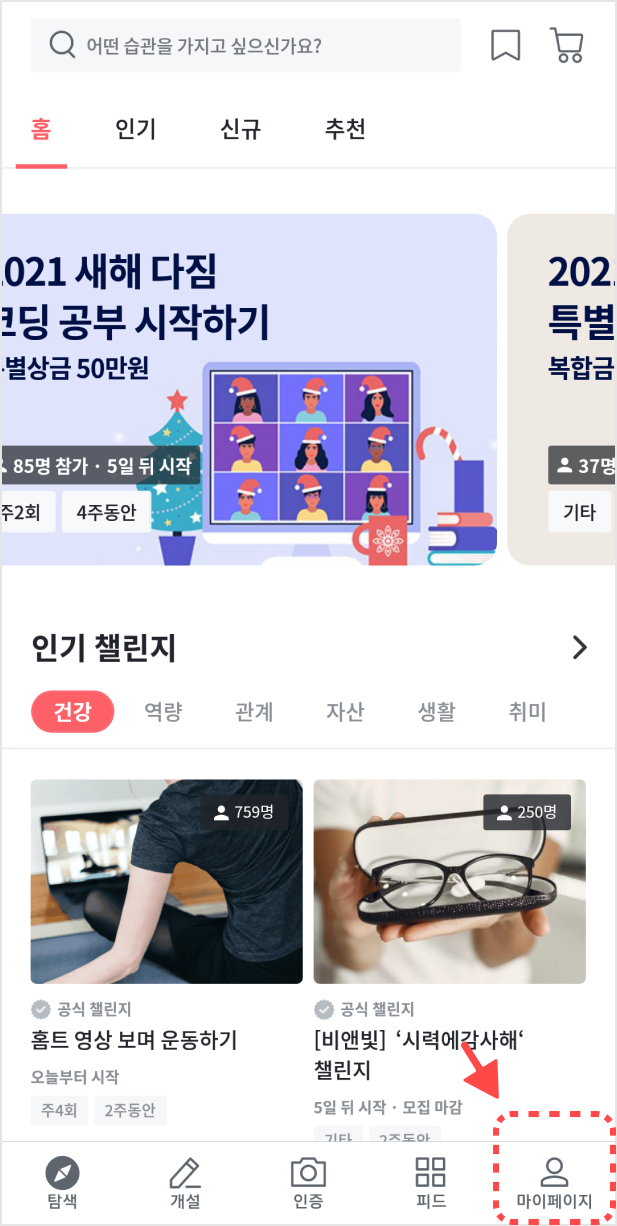
자기관리 앱 ‘챌린저스’, 마이페이지의 가장 누르기 쉬운 위치에 강조되어 있는 1:1문의 버튼

6. 반응형 : 외출하거나 이동 중일 때도 문의할 수 있도록
반응형이란 PC, 태블릿, 모바일 등 기기에 맞는 레이아웃으로 구현되는 화면 구성을 말합니다. 반응형 고객센터가 중요한 이유는 반응형 웹사이트가 중요한 이유와 똑같습니다. 이미 밀레니얼 세대는 스마트폰 없는 세상을 알지 못하며 데스크톱에서 할 수 있는 일은 모바일에서도 가능해야 한다는 인식이 기본적으로 탑재되어 있습니다. 특히 고객센터를 찾아야 하는 상황은 언제 어디서든 일어날 수 있으며 더욱 편의성이 보장되어야 합니다. 실제로 2020년 모바일 대 데스크톱 사용 통계에 따르면 B2B 문의의 경우 50%가 모바일에서 이루어졌다고 합니다. (57 Mobile vs. Desktop Usage Statistics For 2020 Mobile’s Overtaking!)
지금까지 신뢰와 믿음을 주는, 기본에 충실한 웹사이트 고객센터 기본 요소들을 살펴보았습니다. 그렇다면 우리 기업 웹사이트에 위 요소들을 실제 적용하려면 어떻게 해야 할까요?
3편에서는 위 기본 요소들을 ‘잘 만들기 위한’ 방법을 알려드리겠습니다.